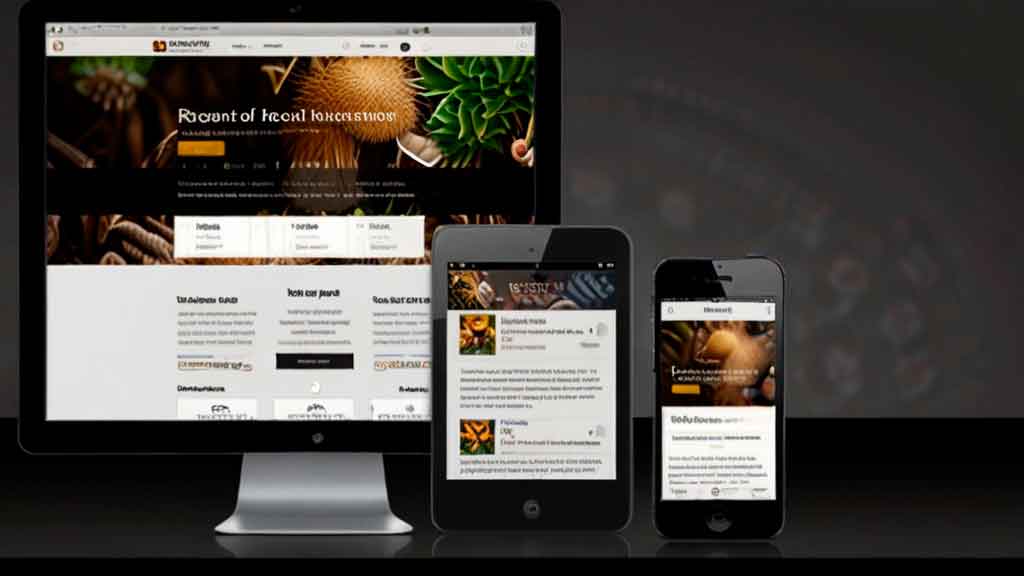
Адаптивный дизайн – это методология разработки веб-сайтов, которая позволяет автоматически адаптировать контент. А также, дизайн сайта к различным размерам экранов устройств пользователей,. В результате, обеспечивая оптимальное отображение на любых устройствах. Например, от мобильных телефонов до настольных компьютеров. Создание сайта с адаптивным дизайном имеет огромное значение в современном мире, где количество мобильных пользователей постоянно увеличивается. Обеспечивая удобство и доступность контента на всех устройствах, сайт с адаптивным дизайном повышает пользовательский опыт. Более того, увеличивает время, проведенное на сайте, и способствует улучшению показателей конверсии.
Почему важен адаптивный дизайн
С каждым годом растет использование мобильных устройств, таких как смартфоны и планшеты. Пользователи предпочитают просматривать веб-сайты на удобных для них устройствах. Более того, в любом месте и в любое время. Адаптивный дизайн позволяет сайту автоматически реагировать на различные размеры экранов мобильных устройств. В результате, обеспечивая комфортное чтение контента и удобство навигации. Это повышает удовлетворенность пользователей и уменьшает вероятность отказа с сайта.

Создание сайта с адаптивным дизайном также способствует улучшению пользовательского опыта. Возможность удобного просмотра сайта на различных устройствах делает взаимодействие пользователя с сайтом более приятным и эффективным. Пользователи ценят удобство использования и быструю загрузку контента. Что в свою очередь может повлиять на повышение конверсии и увеличение лояльности к бренду.
Основные принципы адаптивного дизайна
Гибкость и масштабируемость являются основополагающими принципами адаптивного дизайна. Сайт с адаптивным дизайном должен быть гибким и способным адаптироваться к различным размерам экранов устройств. Более того, сохраняя при этом свою функциональность и эстетику. Это достигается за счет использования гибких элементов и масштабируемых шрифтов, которые автоматически подстраиваются под размер экрана пользователя. Такой подход позволяет сохранить целостность дизайна и легкость восприятия контента на всех устройствах.
Медиа-запросы и резиновые макеты являются инструментами, которые позволяют реализовать адаптивный дизайн. Медиа-запросы позволяют менять стили элементов в зависимости от различных характеристик устройства, таких как ширина экрана или ориентация. Резиновые макеты, в свою очередь, являются макетами, которые могут изменять размер в зависимости от размера экрана. Более того, обеспечивая оптимальное отображение контента на всех устройствах. Правильное использование медиа-запросов и резиновых макетов позволяет создать адаптивный сайт. В результате, который будет корректно отображаться на различных устройствах. А также, обеспечит удобство использования для всех пользователей.
Лучшие практики для создания адаптивного сайта
Использование отзывчивых фреймворков является одним из ключевых моментов при создании адаптивного сайта. Отзывчивые фреймворки представляют собой набор готовых компонентов, которые автоматически адаптируются к различным размерам экранов. Это упрощает разработку и обеспечивает консистентность внешнего вида сайта на различных устройствах.

Оптимизация изображений также играет важную роль в создании адаптивного сайта. Изображения должны быть оптимизированы для быстрой загрузки на мобильных устройствах, чтобы не замедлять работу сайта. Использование форматов изображений с поддержкой сжатия и правильный выбор разрешений. В результате, помогут поддерживать высокое качество изображений при минимальном влиянии на скорость загрузки.
Тестирование на различных устройствах является важным этапом в создании адаптивного сайта. После завершения разработки необходимо протестировать сайт на разнообразных устройствах с различными размерами экранов и разрешениями. Это позволит убедиться, что сайт выглядит и функционирует корректно на всех устройствах, предоставляя пользователям одинаково удобный и приятный опыт.

Соблюдение этих лучших практик поможет создать высококачественный адаптивный сайт, который будет привлекать и удерживать пользователей независимо от устройств, с которых они находятся на сайте.
Как проверить адаптивность сайта
Для проверки адаптивности сайта существует несколько инструментов, которые помогут вам убедиться. Что ваш ресурс корректно отображается на различных устройствах. Один из таких инструментов – это встроенные возможности браузеров. Такие как DevTools в Google Chrome, которые позволяют эмулировать различные размеры экранов и проверить отзывчивость элементов сайта. Также существуют онлайн-сервисы, например, Responsive Design Checker, которые позволяют проверить отображение сайта на различных устройствах.
Но наиболее надежным способом проверки адаптивности сайта является тестирование на реальных устройствах и в различных браузерах. Это позволит убедиться, что сайт выглядит и функционирует корректно на практике. Важно проверить сайт на различных мобильных устройствах, планшетах и компьютерах с разными операционными системами и разрешениями экранов. А также на основных браузерах, чтобы удостовериться в его адаптивности и кросс-браузерной совместимости. Только так вы сможете гарантировать отличный пользовательский опыт на всех устройствах.
Примеры успешного адаптивного дизайна
Google предоставляет широкий спектр услуг, а их сайт также отличается высокой степенью адаптивности. Независимо от того, на каком устройстве вы заходите на сайт Google, он корректно отображается. Также, обеспечивает удобный доступ ко всей функциональности. Навигация, поиск и различные сервисы Google адаптируются к разным размерам экранов, обеспечивая пользователям одинаково удобный опыт независимо от устройства, которым они пользуются.
Apple является еще одним примером успешного адаптивного дизайна. Сайт Apple отличается стильным и минималистичным дизайном, который адаптируется к различным устройствам без потери качества отображения. Элементы сайта Apple оптимизированы для демонстрации продуктов и услуг компании на различных экранах, что делает их сайт привлекательным и удобным для пользователей на любых устройствах.
Эти примеры подчеркивают важность адаптивного дизайна для обеспечения качественного пользовательского опыта. А также, успешного онлайн-присутствия крупных компаний. Реализация адаптивного дизайна позволяет улучшить удобство использования сайта и повысить привлекательность для пользователей.
Заключение
Адаптивный дизайн играет ключевую роль в современной веб-разработке. Более того, обеспечивая оптимальное отображение сайта на различных устройствах и повышая пользовательский опыт. Важно помнить, что гибкость и масштабируемость, использование отзывчивых фреймворков и оптимизация изображений. А также, тестирование на различных устройствах – основные принципы создания успешного адаптивного сайта.
Советы по созданию адаптивного сайта включают в себя регулярное обновление контента и дизайна сайта, использование адаптивных изображений, качественное тестирование и согласование совместимости с различными браузерами. Следуя этим советам и придерживаясь лучших практик, вы сможете создать удобный и привлекательный сайт, который будет успешно работать на всех типах устройств, удовлетворяя потребности вашей аудитории.
